Tutorial Cara Tukar Template Blog
Step 1: Open Blogger DASHBOARD -> Klik THEME pada menu sebelah kiri dashboard
 |
Step 1 |
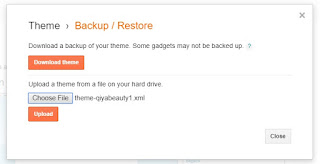
Step 2: Klik Backup/Restore dekat atas sebelah kanan dashboard -> klik Download Theme -> klik Choose File (Upload a theme from a file on your hard drive)
Sebelum tukar template blog waib Backup/Restore template blog lama in case kalau tersalah edit html code dan menyebabkan keluar banyak error dekat html script tu mungkin temporarily sebelum dapat solution untuk fix the errors boleh guna semula template blog yang lama.
Bila da klik backup/restore then download la dekat dalam laptop, biasanya Qiya akan save dekat dekstop je. Senang nak cari nanti...
Lepas DOWNLOAD theme lama, upload la theme blog yang nak digunakan sebagai theme blog kita yang baru.
Qiya guna theme blog Qiya Beauty je sebab nak follow format yang sama. Tapi theme blog Qiya Beauty tu Qiya da edit siap-siap la sebelum ni. Nanti Qiya share macam mana nak edit full blog dan dekat mana nak dapatkan theme yang cantik dan free sebab theme blog Qiya Beauty tu kena beli.
 |
| Step 2 |
Bila da klik Upload, theme blog kita akan terus bertukar macam dalam gambar kat bawah ni. Then klik CUSTOMIZE.
 |
| Klik gambar untuk paparan yang lebih jelas |
Now, theme blog Qiya ni da jadi sama dengan theme blog Qiya Beauty tu. Kalau nak edit satu blog memang kena ambil masa sikit la, sebab banyak nak kena ubah kat html code tu. First thing kena tukar header blog dulu, widget lain tak apa sebab reader tak berapa perasan sangat kan... Macam mana nak tukar header blog? Korang boleh refer Tutorial Cara Tukar atau Pasang Header Blog ni.
Tapi sebelum tu MOBILE THEME pun kena setting jugak. Klik kat icon setting kat bawah blog preview dalam blogger dashboard tadi, then pilih option kedua (rujuk gambar di bawah)-> No. Show dekstop theme on mobile devices. Tujuan dia untuk bagi blog kita tu jadi mobile responsive iaitu view blog sama macam kita brows guna laptop. Tak payah la susah-susah reader blog kita tu nak kena tukar setting view dekstop version lagi kan kalau nak baca artikel blog kita yang sebelumnya.
 |
| Klik gambar untuk paparan yang lebih jelas |
Tutorial Cara Edit Blog
Step 1: Tukar nama menu pada Navigation Menu
Klik EDIT HTML di bawah template preview -> Cari kod html di bawah ni.
<ul class='navigationnbt'>
<li><a expr:href='data:blog.homepageUrl'>HOME</a></li>
<li><a href='#'>PROMOSI</a></li>
<li><a href='#'>PRODUK</a>
<ul class='sub-menu'>
<li><a href='#'>BELIAN PRODUK</a></li>
<li><a href='https://qiyabeauty.blogspot.com/2018/10/senarai-harga-produk-shaklee-bermula.html'>HARGA PRODUK</a></li>
<li><a href='#'>KATALOG PRODUK</a>
<ul class='sub-menu'>
<li><a href='#'>VIVIX</a></li>
<li><a href='#'>SERBUK KOLAGEN</a></li>
<li><a href='#'>SET KECANTIKAN</a></li>
<li><a href='#'>SET KESUBURAN</a></li>
<li><a href='#'>SET KEHAMILAN</a></li>
<li><a href='#'>SET BERPANTANG</a></li>
<li><a href='#'>SET MENYUSU</a></li>
</ul>
</li>
</ul>
Tukar nama menu yang berwarna merah -> Gantikan semua # dengan URL page/blogpost yang nak di paparkan, contohnya >>> https://qiyabeauty.blogspot.com/2018/10/senarai-harga-produk-shaklee-bermula.html <<<
URL diatas ni akan membawa pembaca ke blogpost SENARAI HARGA PRODUK SHAKLEE BERMULA SEPTEMBER 2018.
Hasilnya lepas Qiya tukar semua navigation menu... senang sikit reader nak cari artikel mengikut category dan blog nampak lebih kemas dan tersusun.
Hasilnya lepas Qiya tukar semua navigation menu... senang sikit reader nak cari artikel mengikut category dan blog nampak lebih kemas dan tersusun.
| Navigation Menu |
Qiya berhenti dekat sini dulu, nanti Qiya sambung Step 2: Masukkan LINK Social Media pada bahagian icon sosial media yang tersedia.
















edit blog ni kena time tenang setenang tenangnya kalau tak mesti salah code
ReplyDeletebagus ni utk mereka yg baru ada blog...
ReplyDeletedlu nieyl tukar sndr jugak..
Good tips.. Sha tak pandai sangat..
ReplyDeleteTq share 😘
ReplyDeletetq. Qiya , Gud job..gud sharing
ReplyDelete